Fill a blank screen with a band of randomly-colored pixels horizontally across the middle fourth or so. Then, create a loop where you select a pixel at random and decide whether it matches the pixels to its north, south, east, or west more closely. Swap it with its nearest neighbor in the new neighborhood it matches best (disregarding what the other pixel might think.)
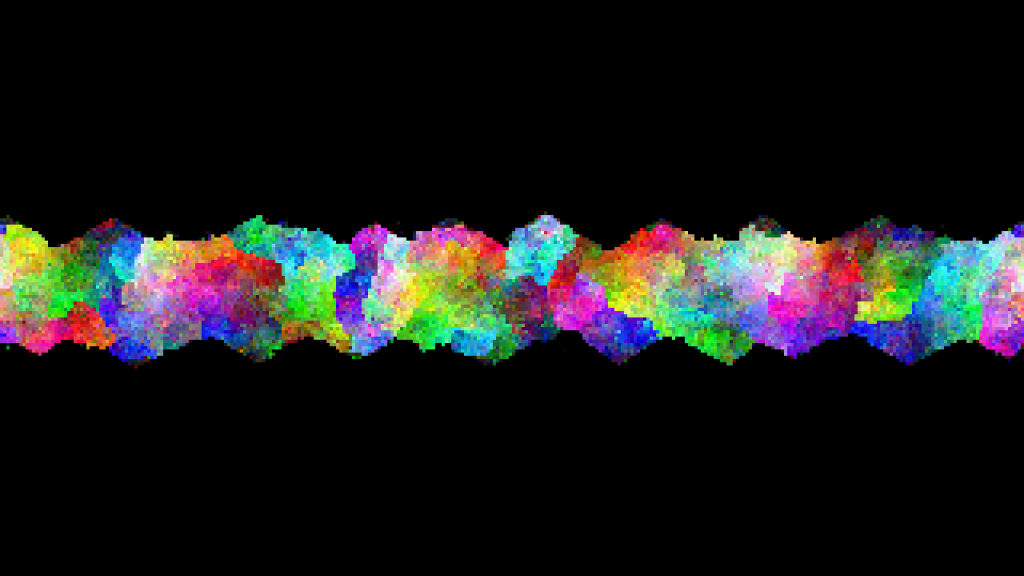
Repeat this a few billion times or so, depending on resolution, and you get something like this (click each image to see it full-size):

(All images CC:BY/NC/SA M. Eric Carr / Paleotechnologist.Net )
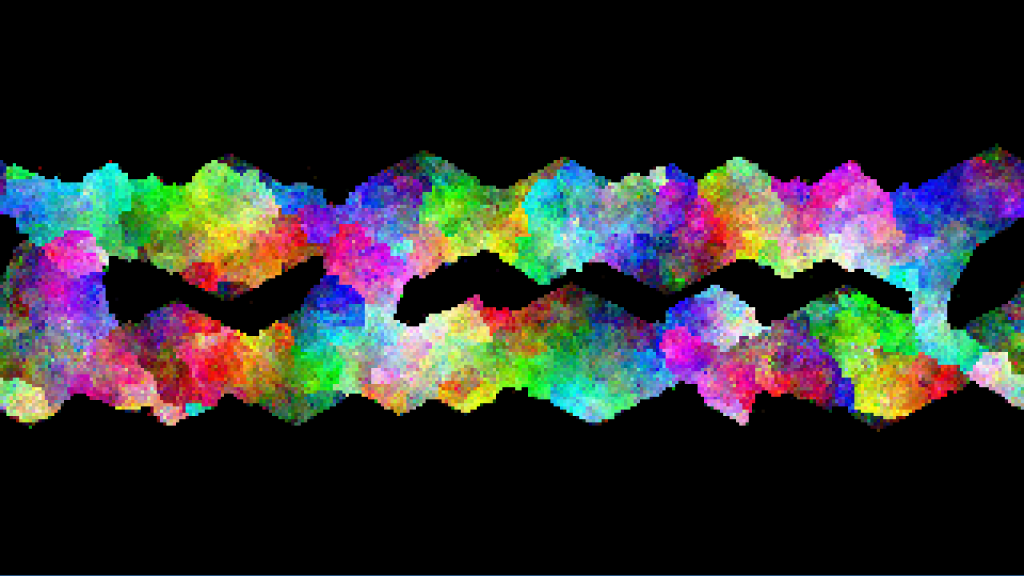
Seed the screen with two such bands of random pixels close enough together, and they may fuse:

(CC:BY/NC/SA M. Eric Carr / Paleotechnologist.Net)
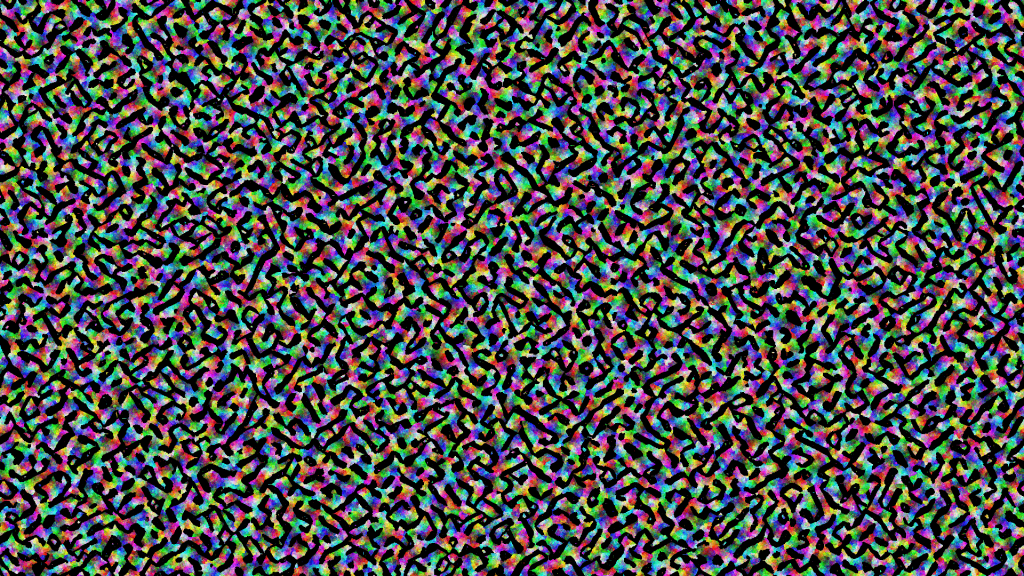
Filling the whole screen with random pixels (at a higher resolution), while adding in 40% black pixels (RGB zero) gives the following, after letting it run for a few days:

(CC:BY/NC/SA M. Eric Carr / Paleotechnologist.Net)
These were more or less what I expected, if a bit more organic and natural-looking. After all, the process isn’t perfect; the pixel that is selected is moved to where it will fit best, without regard to whether that makes the pixel it swapped places with fit better or worse.
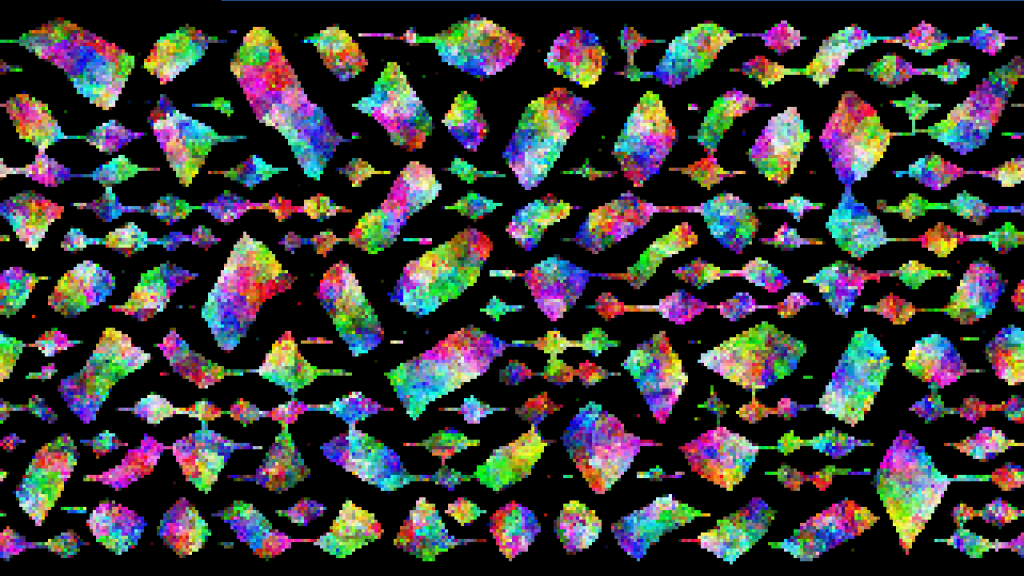
Seeding a blank screen with many narrow bands produced something strange: bulbous rainbow shapes oddly melted onto fragmenting lines. Some of them seemed to resemble hummingbirds or maybe Kiwi birds, if you look at them right.

(CC:BY/NC/SA M. Eric Carr / Paleotechnologist.Net)
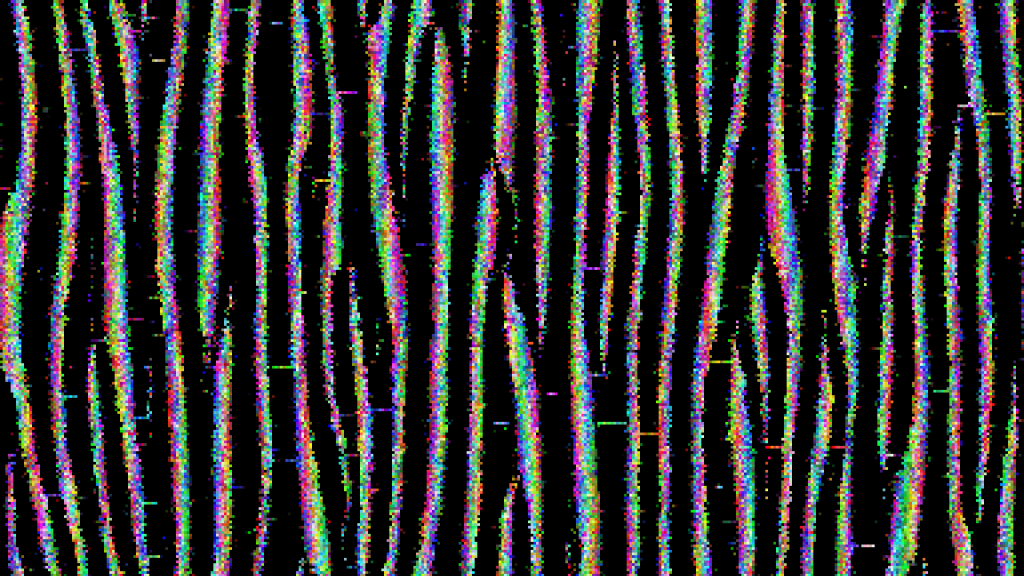
If you play with the spacings and runtime, you can get weird shapes that almost look like some kind of alien biology:

(CC:BY/NC/SA M. Eric Carr / Paleotechnologist.Net)
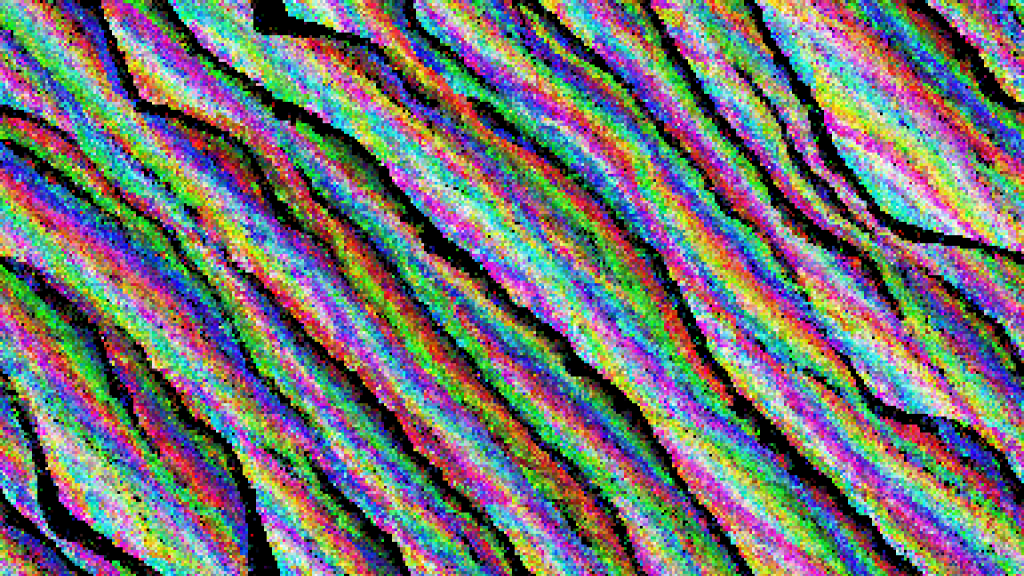
I then wondered what would happen if I intentionally broke the process in a subtle way. Now, when each selected pixel looks at the neighborhoods immediately north, south, east, and west, it gets confused about west and south 90% of the time: If west looked like a better fit, it swaps to the south. If south looks better, it swaps west. (The other 10% of the time, it chooses as usual.)
What would happen? I had no idea. I got this:

(CC:BY/NC/SA M. Eric Carr / Paleotechnologist.Net)
It’s amazing how simple rules, repeated a zillion times, can create something beautiful — or at least interesting. Not only did I not intend to create that particular image, I only had a vague idea of what it would do. This is art, for sure — but it feels more like cross-pollinating plants to come up with a more beautiful flower.
I didn’t even choose the colors, other than occasionally mixing in a percentage of completely black pixels to help give it some contrast. The rest were chosen randomly (uniform distribution*) from the 2^24 possible colors.
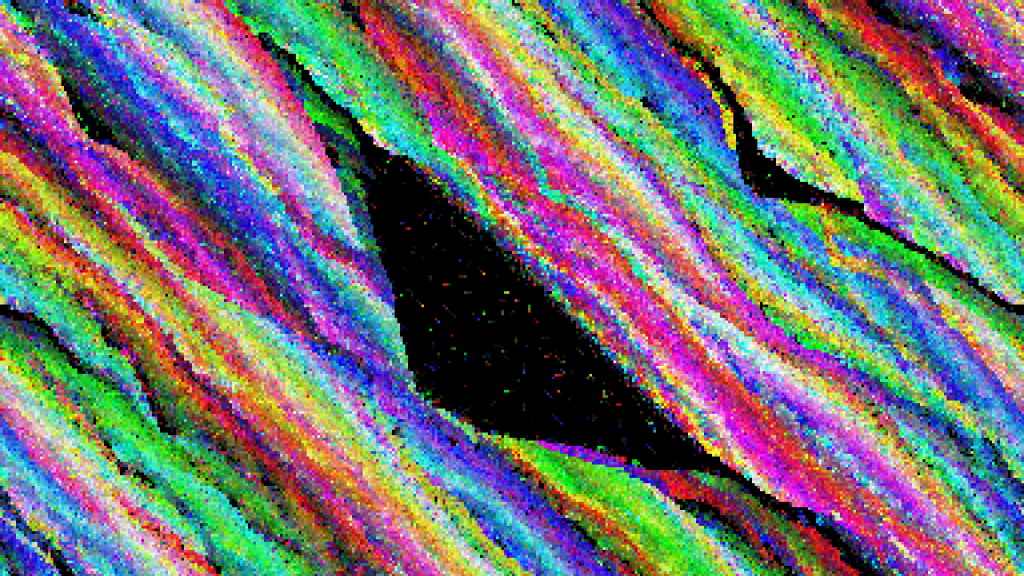
Even more interesting, the image will evolve over time. I plan to make a video of it eventually, but here’s what it evolved into roughly a week of runtime later:

(CC:BY/NC/SA M. Eric Carr / Paleotechnologist.Net)
It should be interesting to find out what images result with slightly more complicated algorithms than simplistic best-fit-finding.
* Regarding random numbers: For another project, I’m testing random number generators from various machines and languages. I started with the FBC compiler used by FreeBasic; it did quite well on the Dieharder series of randomness tests. More about that in a later post, hopefully.